Dispatch
An assistive app to facilitate the process of placing delivering orders
for marketers from market to grocery stores.
Read duration
4 minutes
Used by
+500 people
Team Work
2 people
Before Dive in
If you want a relaxing song to accompany you, I've chosen it for
you

What is Dispatch?
In the past, more than 70% of tasks used to be done without using an
application or a website, but nowadays everything has been changed and
people prefer using online services. There are over 46 million of
grocery stores in Iran and more than 60% of them are hypermarkets and
sell food products. Until 2021 the task of placing orders had been
done in an old way.
Although ordering products sounds like a routine to shopkeepers, it is
not an easy job for tracking the orders, remembering the number of
orders and so many other things, like the amount of parcels, and also
there is always flaws in real world.
In 2019, MTYN company made a disturbing system for food companies
brands to present and sell their products through the hypermarkets and
act as a joint disturbing service
My Responsibilities:
- Visual and Interaction Design
- Information Architecture
- Motion Design
- Sketching and Wireframing
- Prototyping (lo/Hi-fi)
- Prototype Testing
- Design Research
- Project Management
My Roles:
- UX/UI designer
- Researcher
Platform:
- Android Devices
- POS Devices

Our Approach
Before we started, we divided the project into phases. Accordingly, we
set the project delivery time for these four phases: analysis, flow
designs, interface design, and presentation. In the analysis phase, we
used empathy maps and sketches. Using the insights we gathered from
the analysis, we created the flows and proceeded to use wireframe
techniques to accelerate the process. Next, we completed the interface
design by creating the interface elements. Finally, we turned our work
into a final presentation and submitted it to the relevant authority.
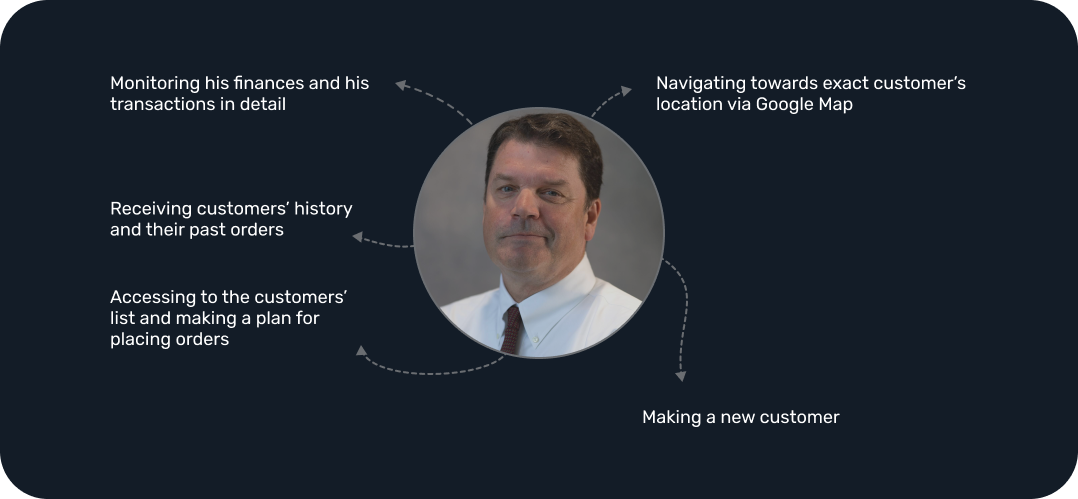
Meet Sam

Pain Points

Today, there are 4.4 million marketers like Sam, who take orders from
more than 60% grocery stores
But, how did we get there?
My Responsibilities:
- Secondary Research
- Semi-Structured Interviews
- Competitive Analysis
- Online Forums
Initial Assumption
- Marketers want to submit the orders as fast as possible
- Sellers usually are not looking forward to using online system
- There is a lack of knowledge about the options and other policies
Market Research
I analysed the existing products that are used by marketers to
facilitate the process of making an order and managing it.
There were applications that has been made by other competitors like
Minoo Pakhsh and Behpakhsh. They were 2 popular
products that has been given to sellers.
products that has been given to sellers.
Note:
Because this app’s have been secured, I am not allowed to mention
their links to download.
Online Forums
In addition, I connected with the marketers of Beroozresan and asked
them about their experiences with grocery store on other online
platforms. As a result, we received a lot of responses.
‘’Sometimes I think I am not good at my job and I never learn. I
hate casting doubt about the orders that I make, what if I enter
the barcode wrong or what if I make a mistake in entering numbers
and prices.”
-A marketer who is passionate about his job.
Learnings:
-
Having different ways for adding a product to
the list, would lessen the error by the use -
Marketer thinks that he is always making
mistakes and he does not trust himself
Problem Statement
Providing the most easiest way for placing an order from a seller and
coming up with different ways for adding a product to a list.
90 Concepts
I used the Crazy Eights
and 2x2
methods to come up with 90 concepts.
I organized the concepts by grouping complementary and/or similar
concepts, and categorized them under:
- mobile apps
- web apps
- wearables
- high-tech
- low-tech
- non-tech
Down- selection
To narrow down our concepts, we used the
- six thinking hats activity
- decision matrix
Top 3 Concepts
- searching the Items
- using google voice
- scanning the barcode
Proposed Solutions
Scanning the barcode
According to the following selection criteria that was derived from
the desired outcomes by me, the concept of scanning the barcode was
chosen as the proposed solution.
Selection Criteria
- Is it fast for a person who is in rush?
- Is it easy to use?
- Does it provide alternative ways for adding a product?
Design Scope
Other Methods for Adding a Product
Two other ways like entering the barcode or
searching the name of the product, make the
procedure handy and convenient.
searching the name of the product, make the
procedure handy and convenient.
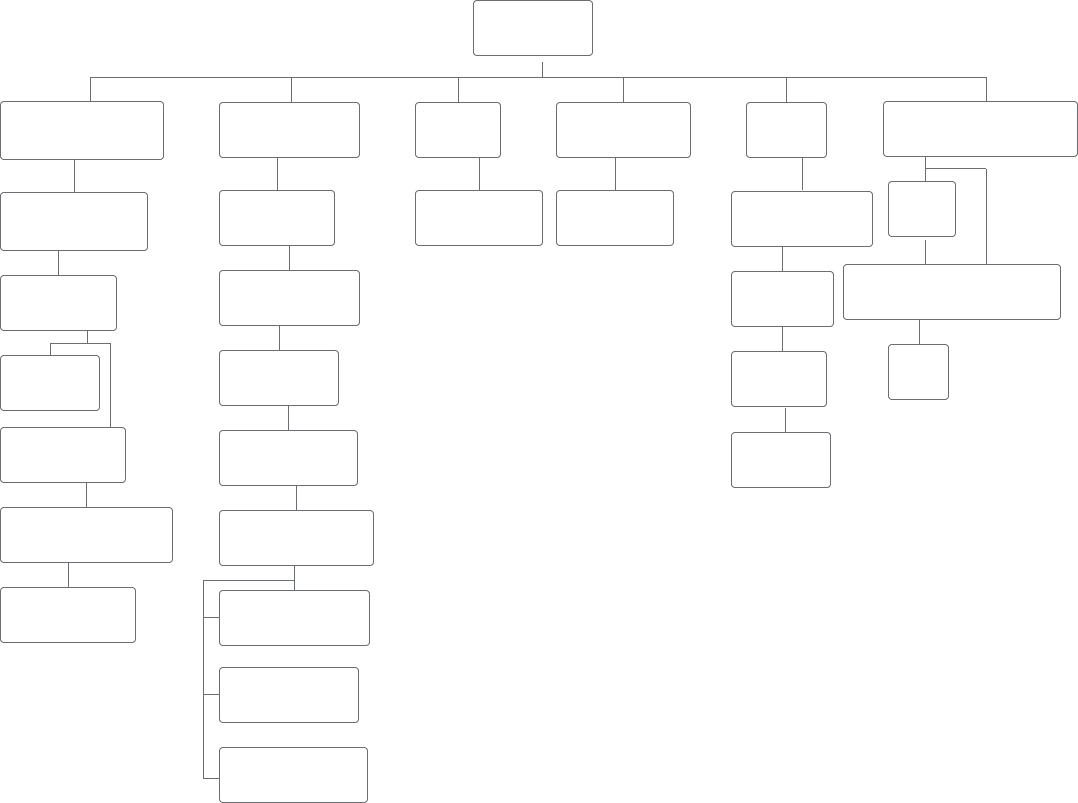
Information Architecture

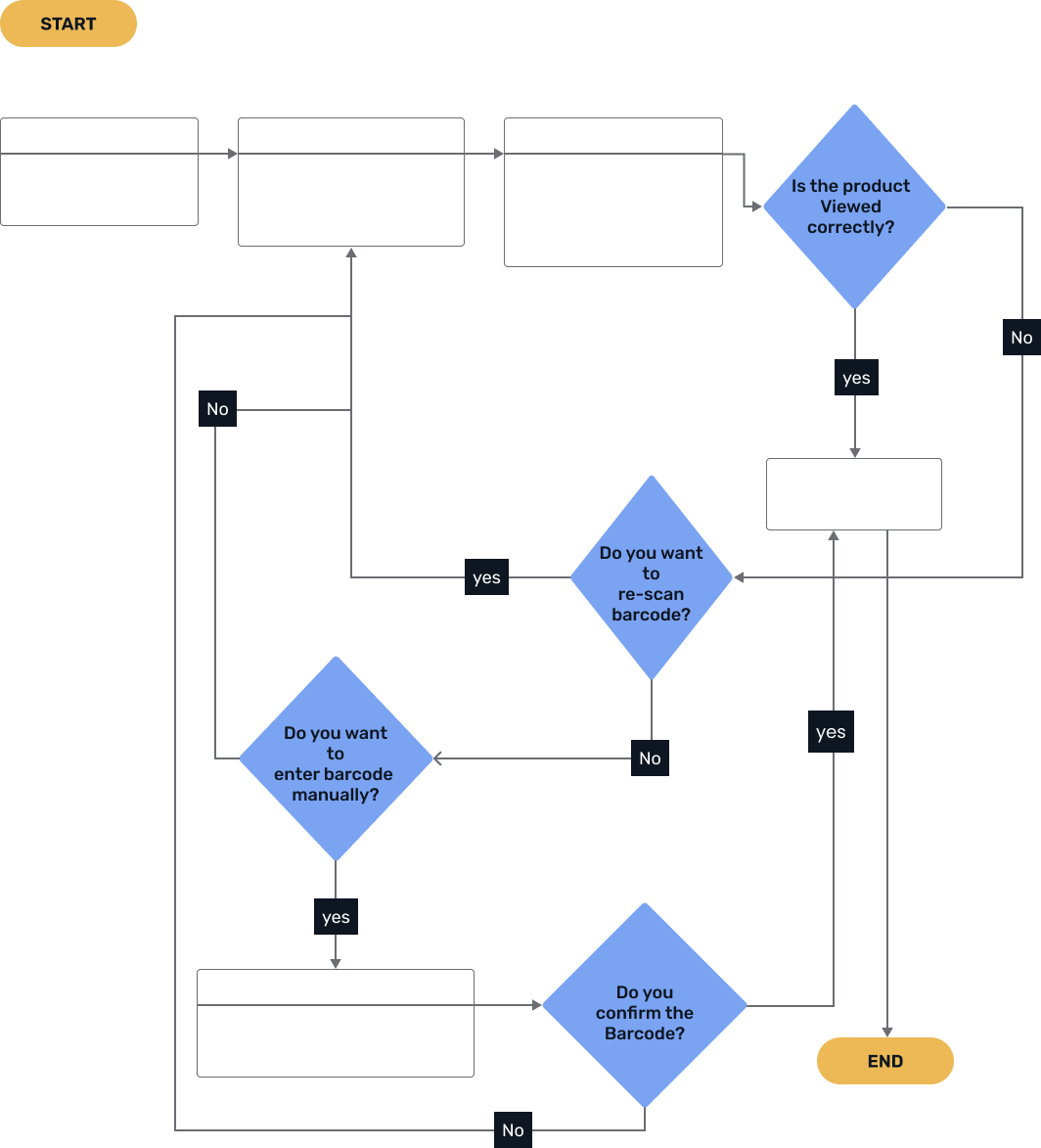
View Alternatives

Low-fi Prototype Testing
We took the low-fi prototype to 7 marketers and asked them to test our
concept.
“pretty straight forward and seamless.
Definitely better than the searching product ”
Definitely better than the searching product ”
-A 45 year-old marketer
Almost all participants found the flows easy to follow and
straightforward. However, through testing the following improvements
that needed to be made were identified:
that needed to be made were identified:
- We needed to provide a system about adding more than one product to the list by time.
- We had to make the user confirm the product before adding it to the list.
- we need to let the user to make an ‘order pattern’ in order to place the same order where it is needed.
Visual System
The mood-board was created with the goal of empowering marketers and
reassuring them that they can make smart choice

Color Palette
- Transparency
- Trustworthiness
- Reliability
- Simplicity
Primary
#1b2007
#3B4610
#5A6B18
#7A9121
#99B629
#B2D236
#BFD957
#D8E89A
#FEFFF8
Secondary
#452703
#5B3303
#9D5906
#CA7207
#F68B09
#F79E30
#F9B058
#F9B058
#FFF5EA
Hi-fi Prototype Testing
For high-fi prototyping, we used a modular design to control the
complexity of the app by dividing it into different modules.
Furthermore, to provide the needed flexibility in order to deliver the needed functionalities and components we developed a
layered architecture.
Furthermore, to provide the needed flexibility in order to deliver the needed functionalities and components we developed a
layered architecture.
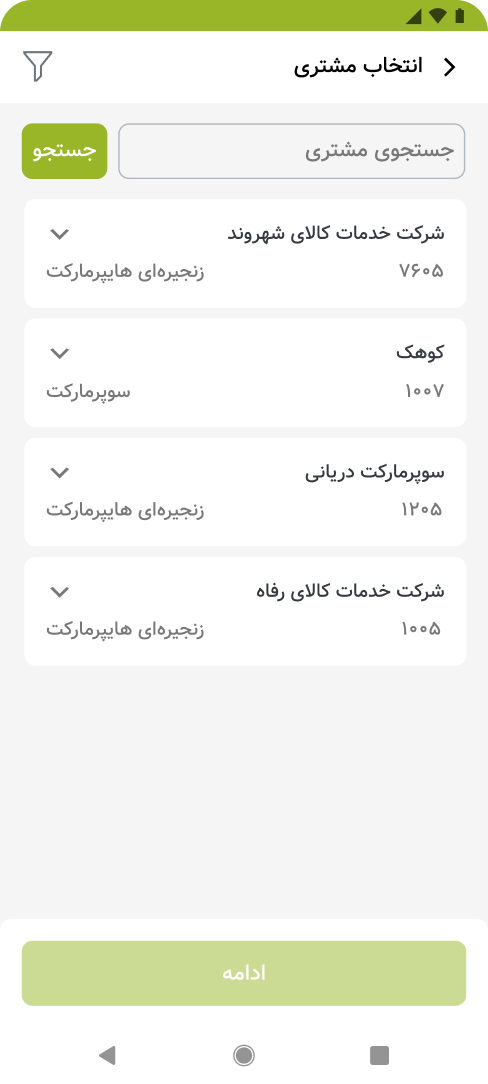
Scan Barcode
Let’s be Unique
Moreover, I wanted to challenge myself by redesigning the "cards" and
creating a new interface that can
more strongly follow our visual system and information architecture. For future, I would like to do more
rounds of testing to evaluate this newly designed interface.
more strongly follow our visual system and information architecture. For future, I would like to do more
rounds of testing to evaluate this newly designed interface.
My Personal Learnings....
As a designer who was working in the tech industry before joining this
program, I enjoyed the freedom and flexibility of design
projects.
This project improved my visual skills and enabled me to effectively confront unexpected changes and risks in a design process.
I learned how to evaluate the findings more effectively and make changes that support business goals.
Sharing my knowledge about business and project management, as well as explaining the technical requirements of the project
improved my communication skills and allowed me to easily work with a team of diverse professionals with different backgrounds
and skill sets
projects.
This project improved my visual skills and enabled me to effectively confront unexpected changes and risks in a design process.
I learned how to evaluate the findings more effectively and make changes that support business goals.
Sharing my knowledge about business and project management, as well as explaining the technical requirements of the project
improved my communication skills and allowed me to easily work with a team of diverse professionals with different backgrounds
and skill sets